The ‘stack’ or rather the ‘circuit’ of GraphQL, Elasticsearch, React Native and Firebase offers new ways of working for news orgs everywhere. It’s about making things movable and bendy and accessible to everyone (not just the dev team).
This post originally appeared on the News With Friends blog here.
Tech offers lessons about the future for every industry every year — from development tools to devices to databases to cloud services. 2018 is no exception.
Most of what’s below is about being able to change all the time. There seems to be more uncertainty in news than ever before. We’re seeing a wider range of business models, increasing reader demand from different places via different things, a constant flow of new platforms to consider, and, most importantly, new types of journalism.
That’s a good thing. It means there’s opportunity. But it also means there’s a lot of complexity. So, the emphasis should be on flexibility, things that can evolve without massive investments or commitments.
First, let’s talk about data.
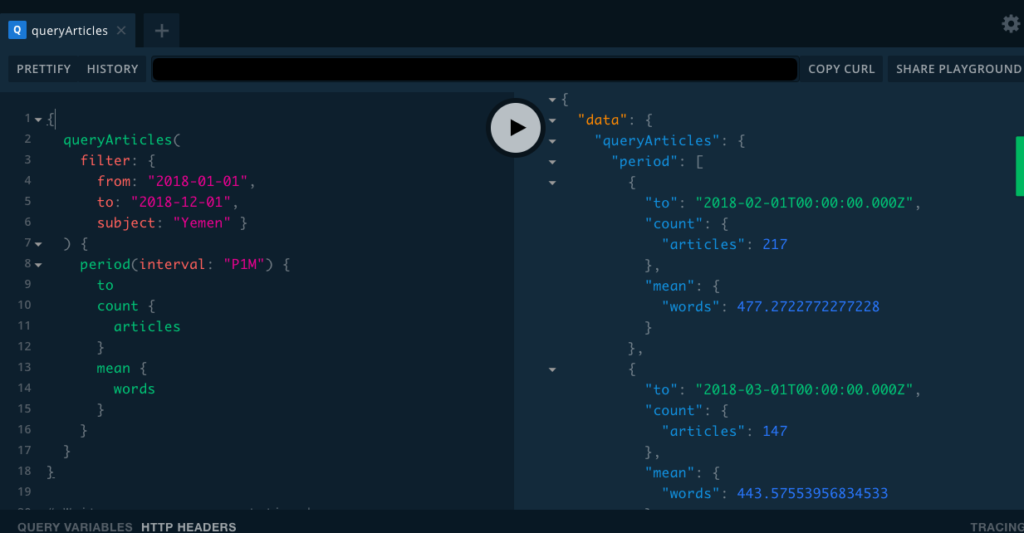
We’ve been playing with GraphQL as a front end to Elasticsearch the last year or so. All I can say is “wowâ€. The kinds of questions I’ve been able to ask and the wonderfully convenient data formats that come back have really opened my eyes.
For example, if I want to trend the average wordcount and number of articles about Yemen published by UK newspapers I can basically just say that and get an answer.

We could build a REST API endpoint that answers my question, but I wasn’t sure what I wanted to ask. GraphQL lets me keep asking in different ways until the data flowed the way I wanted it to.
It’s always significant when a layer of intelligence moves from the deep backend systems where data loves to hide up to the top-most layers of software development where people get to see the interesting stuff.
That leads to the next piece of interesting tech — React Native.
After experiencing the mobile app development process a few times in the past I was concerned about what it would take to do a new app. I was wrong to worry.
Writing the app in Javascript and componentising everything made it possible to bend and twist our idea over and over again until we got what we wanted. We had a great core idea to start with, but we needed to see it on a mobile phone in people’s hands.
Using React Native was liberating from a design perspective, too, because we could control things at both global and component levels without having to battle the framework. We tried Nativebase because we thought we had to have a framework. And then we decided, “Nah. We don’t one. Let’s just design the things that need design.â€
While we didn’t find React Native flawlessly cross compatible with both iOS and Android it wasn’t a lot of work to get both working smoothly off the same code.
Another great tool that news orgs should consider is Firebase.
Firebase does a lot of different things. What we found particularly helpful was the combination of user authentication, messaging, cloud functions and data synchronisation through one system. It makes it easy to connect people and help them communicate with each other in the app.
For example, people can Suggest a story for their friends to read. They do that by tapping a star button in the React app. That event adds a record in the user’s outbox on Firebase. A cloud function fans out the Suggestion from the outbox to the inboxes of the person’s friends. Then the app for each user with a new inbox item triggers a notification.
That series of interactions would’ve been a real pain just a few years ago. But now we operate in a world where a very small team can make a ton of different types of data flow in and out and around different devices and systems.
The technology available now has a new shape to it.
We used to call things like this collection of services a stack — GraphQL on top of Elasticsearch behind a React Native front end engaging people through Firebase-powered interactions. “Stack†might still work to define that, but the effects of the combinations of those systems are much less vertical or hierarchical than previous stacks like LAMP (Linux, Apache, MySQL, PHP).
For one thing, it’s serverless. We have no server. But also it’s not strictly linear where the system is designed for a single model: user makes request -> server responds with data. The systems sort of talk to each other, sometimes triggered by user actions, other times triggered by changes in other data.
It’s more like a circuit than a stack.

So, what does all this mean for news orgs?
When GitHub came along a lot of devs working in news orgs were inspired by social version control and began thinking about editorial workflow systems a little differently. Contributoria and later Publish.org were partially GitHub-inspired. There were some interesting journalism projects checking for diffs on published documents, too. GitHub inspired different ways of working and operating.
Today’s tools should do the same.
GraphQL means journalists can explore large datasets and observe patterns or look for anomalies rather than hunt for things in the data that they believe must exist. React-style serverlessness means publishers can think about delivering full digital experiences wholesale directly to a customer rather than forcing everything through a website. Distributed messaging systems like Firebase means communication can be decentralised and virality can be offered as a feature, not something you rent from another platform.
Key to all this is designing systems that can adjust and bend without physical limitations. That way publishers can be prepared for shifts in the market as they come, responding to new demands from readers, creating new forms of journalism and opening up new ways to earn money.
Crucially, the systems need to be open to everyone in the org. I wouldn’t consider myself a professional developer, but these tools made it possible for me to write code and to contribute to what we were building in a way I’ve never been able to do before.
As news orgs discovered with the platformisation of the media over the last decade or so it’s no fun having innovation done to you by someone else. These technologies can make innovation an ingredient of everything you do.